Github Codespace
简介
Github Codespaces 本质上可以被视为浏览器中的 VSCode。它是一个非常容易启动的远程开发环境。虽然并非所有 VS Code 插件都支持,但 Sway LSP 插件支持并且可以开箱即用。
如何为新仓库设置
-
创建一个
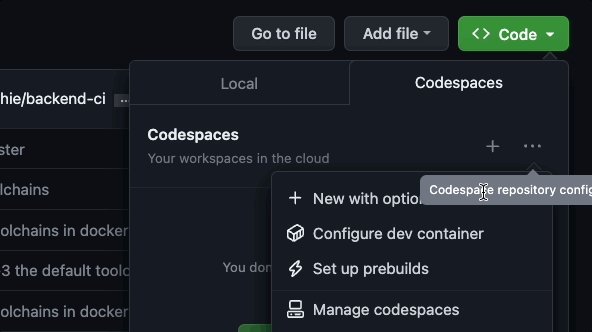
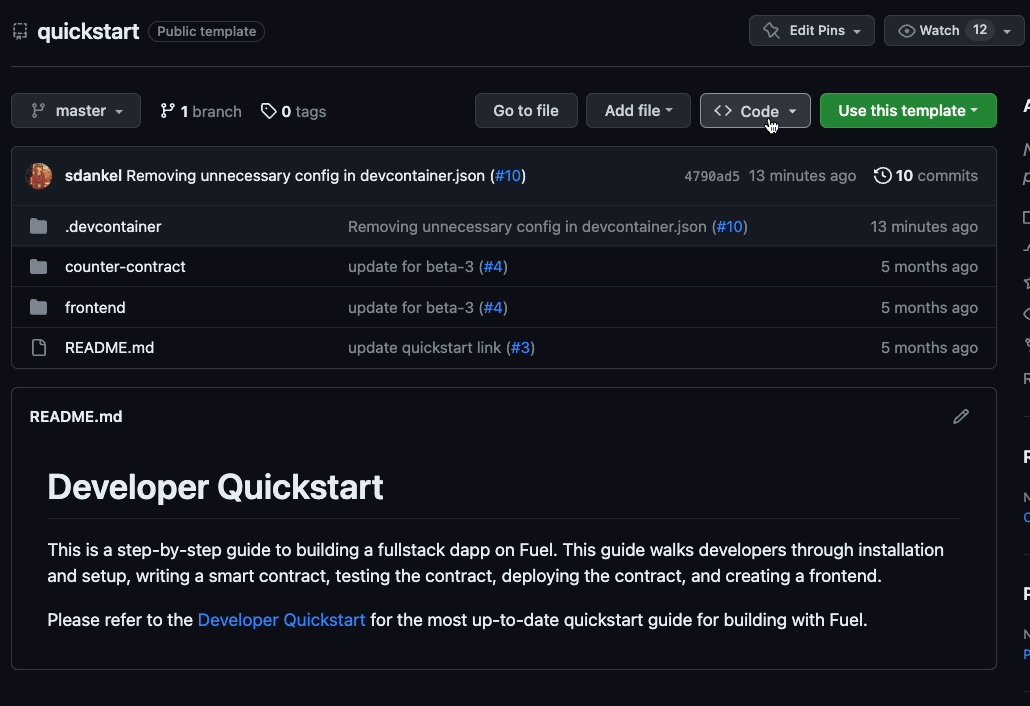
devcontainer.json文件。最简单的方法是导航到仓库并点击 Code → … → Configure dev container
-
编辑文件以包含以下功能:
"features": { "ghcr.io/devcontainers/features/common-utils:1": {}, "ghcr.io/FuelLabs/devcontainer-features/fuelup:1.0.1": {}, } -
在 “customizations” 下添加您希望为此仓库安装的任何插件。
"customizations": { "vscode": { "extensions": [ "fuellabs.sway-vscode-plugin" ] } }以下是包括 Sway LSP 插件的示例。
3.1.
https://github.com/FuelLabs/sway/blob/master/.devcontainer/devcontainer.json3.2.
https://github.com/FuelLabs/quickstart/blob/master/.devcontainer/devcontainer.json
如何启动 Codespace
-
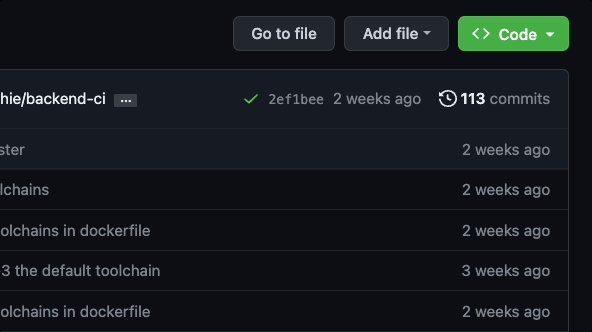
导航到已配置 Github Codespaces 的仓库。
-
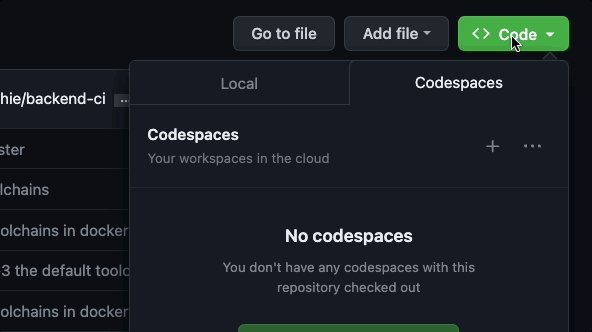
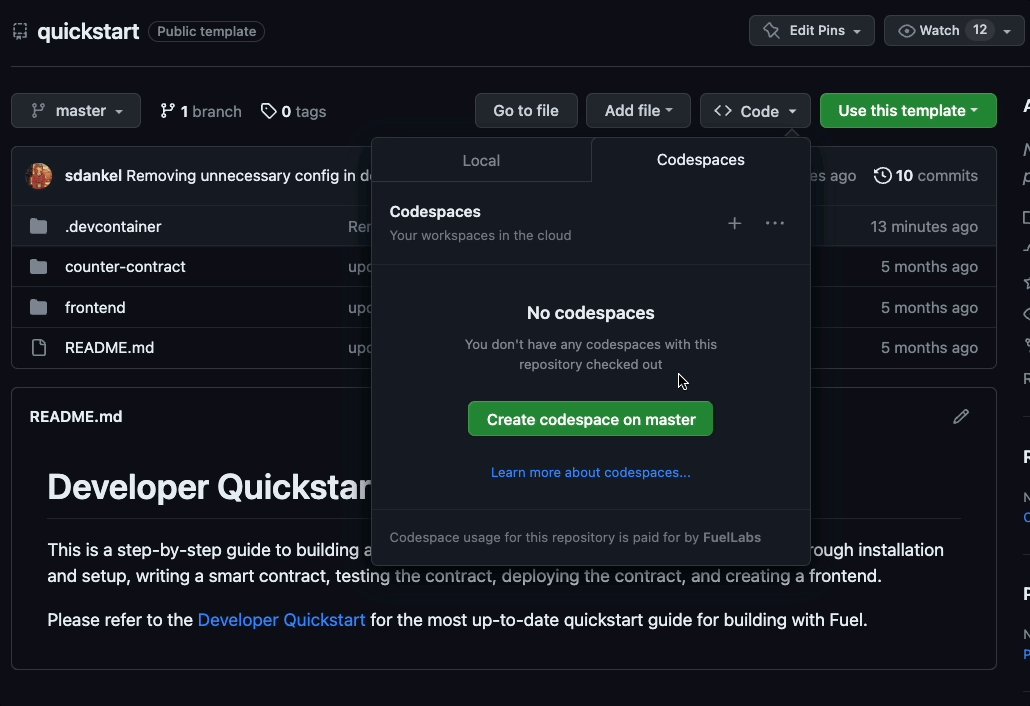
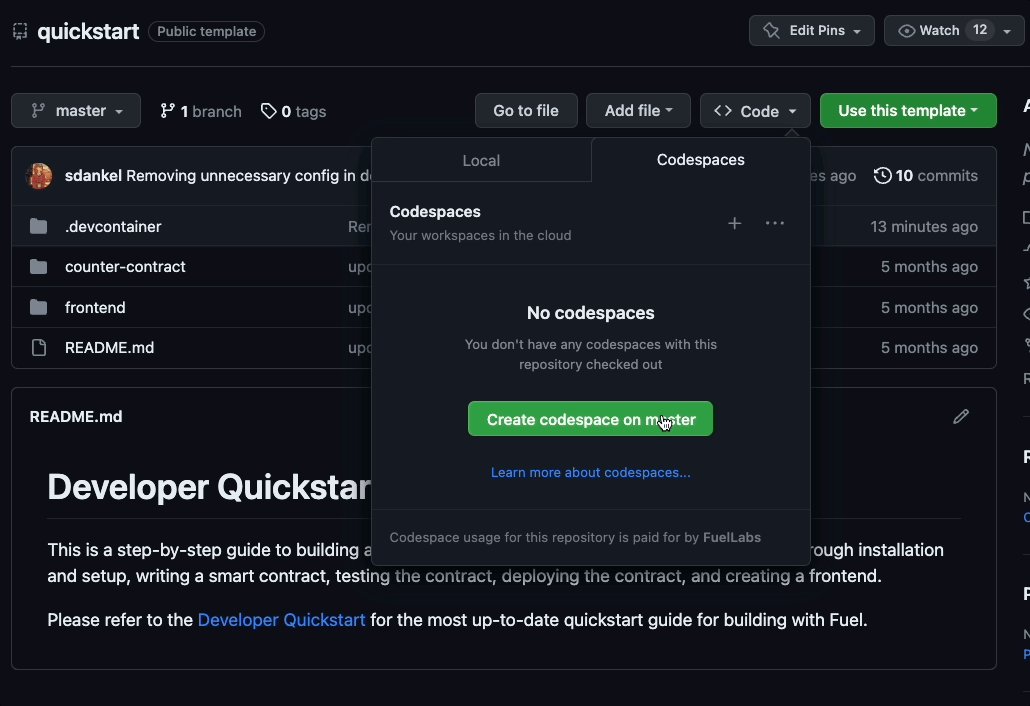
选择 Code → Create codespace on master

-
这将打开一个包含您的 codespace 的新标签页。启动可能需要几分钟。
3.1. 您现在拥有一个功能齐全的远程开发环境,并安装了 Fuel 工具链!您可以使用
forc构建和部署 Sway 代码,或使用fuelup管理工具链版本。您还拥有 Sway LSP 插件,支持 Sway 的所有功能,如语法高亮、悬停文档、跳转到定义等。3.2. 注意:如果您正在处理一个大型仓库并发现 codespace 运行缓慢,可以通过点击 Code → … → change machine type 在运行实例上配置使用更大的实例,或者通过 Code → … → New with options 启动一个新实例。
定价与账单
您需要输入账单信息,但有一个相当大的免费额度。
接下来是什么?
现在您已准备好开始使用 Fuel 构建。
👉 查看 计数器 dapp 指南 以部署您的第一个智能合约。